- Микроразметка рецептов при помощи произвольных полей
- Введение
- Исходные данные
- Добавляем произвольные поля
- Внесение данных в поля
- Вывод полей на странице записи
- Выводим текстовые поля
- Выводим загруженные картинки
- Выводим циклы
- Выводим время подготовки и время приготовления
- Пересчет времени из минут в часы
- Подсчет общего времени
- Внедряем микроразметку
- Нужные сущности схемы Recipe
- Места для расстановки
- Микроразметка даты и времени
- «Финт ушами» для микроразметки даты
- Функции конвертирования времени в формат ISO8601
- Вывод функций времени на странице рецепта
- Заключение и нужные ссылки
- Как отправить информацию о рецептах с помощью разметки Schema.org
- Обязательные поля для разметки рецептов
- Рекомендуемые поля
- Реализация
- Микроразметка кулинарного сайта. Комбинированный вариант: поля и функции
- Добавляем произвольные поля
- Импорт полей
- Выводим поля
- Подключаем функции автоматической разметки
- Добавляем общую разметку
- Schema.org своими руками: настраиваем микроразметку без программиста
- Зачем нужна микроразметка
- Разница между словарем и синтаксисом
- Чем различаются сайты с разметкой и без нее
- Что говорят поисковики
- Чем еще полезна микроразметка
- Словарь Schema.org
- Оптимальный синтаксис
- JSON-LD
- Как делать разметку JSON-LD
- Проверка валидности разметки
- Куда вставлять JSON-LD?
- Микроданные
- Сервисы для генерации микроданных
- Внедряем микроразметку самостоятельно и без знания кода
- Автоматическая разметка страниц с помощью Маркера данных
- Как пользоваться
- Как изменить или убрать микроразметку
- Сайт на CMS? Используйте плагины
- Настройка микроразметки в плагине Schema: пошаговая инструкция
- Выжимка
Микроразметка рецептов при помощи произвольных полей
Если вы хотите получить красивый сниппет в выдаче: с фото готового блюда, ингредиентами и т.д. то микроразметку внедрять надо. Другой момент, как это сделать и на каком сайте?
- Введение
- Исходные данные
- Добавляем произвольные поля
- Внесение данных в поля
- Вывод полей на странице записи
- Выводим текстовые поля
- Выводим загруженные картинки
- Выводим циклы
- Выводим время подготовки и время приготовления
- Внедряем микроразметку
- Нужные сущности схемы Recipe
- Места для расстановки
- Микроразметка даты и времени
- Заключение и нужные ссылки
- Документация и ссылки
Введение
Ну понятно, что мы говорим про кулинарный сайт, но здесь другие критерии. Сайт может быть:
- вновь созданным;
- действующим с кучей статей.
Отсюда и надо плясать, при внедрении микроразметки и применении одного из способов. А способов может быть несколько, опять же при соблюдении вышеуказанных условий:
1. Если сайт действующий:
- вручную вводить нужные сущности при редактировании рецепта
- использовать специальные функции (можно почитать здесь)
- использовать плагин, который формирует что-то вроде карточки рецепта (например, плагин Easy Recipe)
- использовать произвольные поля, правда при этом придется все статьи переделывать.
Оптимальный способ, если у вас действующий сайт: использовать специальные функции.
2. Если сайт новый и вы только начали его заполнять
- можно использовать плагины с произвольными записями (например, плагин плагин Recipe Hero) — это когда создается отдельный вид записей и с помощью него заполняются все рецепты
- можно использовать произвольные поля, для чего создается одна большая рубрика «Рецепты» и к записям в этой рубрике привязываются нужные произвольные поля
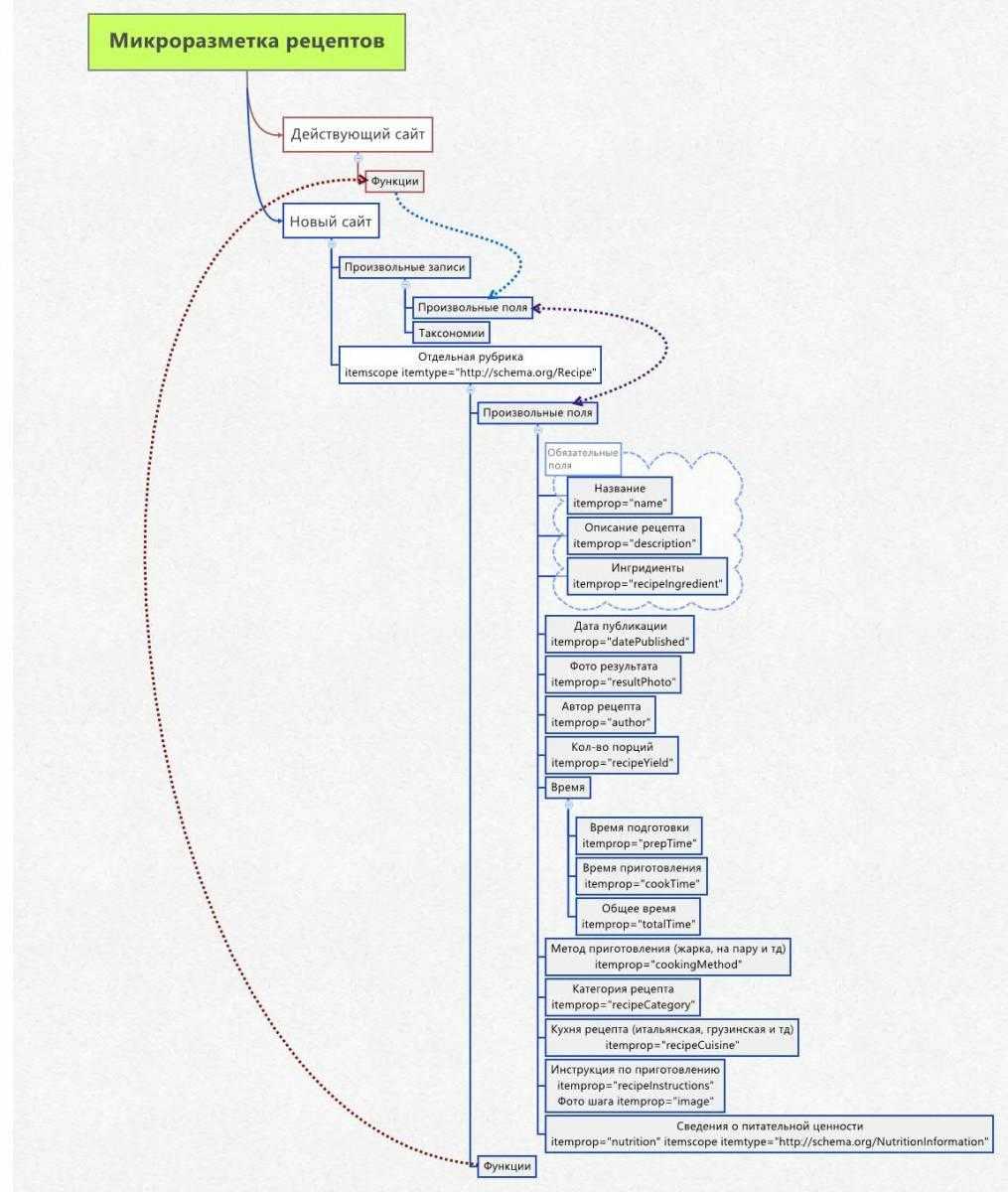
В итоге, у меня получалась вот такая схемка для внедрения микроразметки рецептов через произвольные поля
Вот с помощью произвольных полей и будет внедряться микроразметка рецептов. Более подробно в видео
Исходные данные
- Подопытный сайт: MamaCooks.ru
- Используемая тема: Selfie (обзор темы)
Добавляем произвольные поля
Для прикручивания произвольных полей используется плагин Custom Field Suite. Процедура не сложная, делаем все по видео:
Плагин позволяет импортировать нужные поля, так что можете просто скопировать нижеуказанный код в нужное поле плагина
Внесение данных в поля
Поля созданы, теперь для наглядности надо их заполнить
Вывод полей на странице записи
Всего получилось три вида произвольных полей:
При использовании имен наших созданных полей, это будет выглядеть так:
Выводим текстовые поля
Объявляем переменную и присваиваем ей значение нужного текстового поля (можно не задавать переменные, просто с ними удобнее)
Теперь выводим ее в нужном месте, файла single.php
По аналогии выводим другие текстовые поля.
Выводим загруженные картинки
Здесь все просто. При загрузке картинки нам возвращают на нее ссылку, остается только вывести ее в теге img . Для вывода нашей картинки с ингредиентами, вывод полей будет выглядеть так:
Выводим циклы
В нашем случае при помощи циклов выводятся ингредиенты и инструкция по приготовлению. Вообще, любое поле типа «цикл (loop)» можно вывести с помощью перебора. В нашем случае, вывод ингредиентов будет происходить так:
Чтобы все было красиво, добавляем нужные html-теги. Я обычно использую маркированный список:
Цикл инструкции по приготовлению создается аналогично, только еще добавляем вывод картинки шага:
Переменная $i — просто счетчик, чтобы считать шаги. В итоге получаем: шаг 1, шаг 2 и т.д.
Выводим время подготовки и время приготовления
Если вы внимательно смотрели третью серию, то знаете, что время надо указывать в минутах. Ну а чтобы эти минуты преобразовать в штатный формат — часы-минуты используем такие функции:
Пересчет времени из минут в часы
Подсчет общего времени
Функции добавляем в файл functions.php и теперь надо полученные значения вывести на странице рецепта
Внедряем микроразметку
Внедрение микроразметки очень похоже на расстановку тегов. Требуется только расставить нужные теги (по другому — сущности) в нужных местах…
Единственный момент — это необходимо написать условие для вывода записей относящихся к разным рубрикам:
- для рецептов должно выводиться itemscope itemtype=»http://schema.org/Recipe»
- для остальных записей itemscope itemtype=»http://schema.org/Article»
Выглядит это примерно так
Нужные сущности схемы Recipe
Места для расстановки
Микроразметка даты и времени
«Финт ушами» для микроразметки даты
Для микроразметки даты лучше использовать финт ушами и применять скрытый тег.
Подставлять его надо рядом с функцией вывода даты
Функции конвертирования времени в формат ISO8601
Для пересчета времени используются похожие функции, что были описаны выше
Функция конвертирования минут в часы для микроразметки
Пересчет времени подготовки
Конвертирование времени приготовления
Пересчет общего времени
Вывод функций времени на странице рецепта
Результаты данных функций следует выводить в теге meta . Что не даст дублировать контент на странице рецепта. Примерно так
Время подготовки
Время приготовления
Общее время
Заключение и нужные ссылки
Источник
Как отправить информацию о рецептах с помощью разметки Schema.org
Семантическая разметка — это то что поможет сделать сниппеты вашего сайта более заметными в поисковых системах. Также при помощи разметки можно переделать данные о сайте поисковым системам и различным сервисам, которые с ними работают.
В прошлой статье мы рассмотрели настройку разметки для событий, информация о которых размещена на сайте. В этой речь пойдет о передаче структурированной информации о большом количестве рецептов.
Чтобы корректно разметить элементы сайта нужно воспользоваться словарем http://schema.org/Recipe. В словаре есть полная документация о работе с разметкой страниц с рецептами, с ней мы будем сверяться в дальнейшем.
Для разметки рецептов в документации schema.org указано много свойств, которые мы можем использовать, но использовать их все одновременно нет необходимости, достаточно разметить только обязательные поля.
Обязательные поля для разметки рецептов
- name — (Текст) название рецепта или блюда;
- ingredients — (Текст) ингредиент рецепта и его объем, количество (может быть несколько).
Рекомендуемые поля
- recipeInstructions — (Текст) инструкция по приготовлению.
- recipeCategory — (Текст) тип блюда: например, горячее блюдо, десерт.
- recipeYield — (Текст) количество порций на выходе.
- cookTime — (Duration) время приготовления. Указывается в формате ISO 8601. Например, PT30M (30 минут).
- image — (URL) URL изображение процесса приготовления, может быть несколько. Рекомендуем указать данное поле для формирования улучшенного сниппета.
- author — (Текст, Person/name, Organization/name) автор рецепта.
- recipeCuisine — (Текст) национальная кухня, к которой относится блюдо. В рецепте может быть не более одного элемента класса cuisine—type.
- nutrition — (NutritionInformation) энергетическая или пищевая ценность блюда, то есть содержание калорий, белков, жиров, углеводов, витаминов и т. д.
- calories — (Energy) калорийность;
- fatContent — (Mass) жиры;
- saturatedFatContent — (Mass) насыщенные жиры;
- unsaturatedFatContent — (Mass) ненасыщенные жиры;
- carbohydrateContent — (Mass) углеводы;
- sugarContent — (Mass) сахар;
- fiberContent — (Mass) клетчатка;
- proteinContent — (Mass) белки;
- cholesterolContent — (Mass) холестерин;
- servingSize — (Текст) порция, объем или вес для которого указывается информация о энергетической и пищевой ценности.
Реализация
Для наглядного примера воспользуемся информацией с сайта http://tvoirecepty.ru/ . Рассмотрим, как внедрена разметка на примере рецепта вареников с творогом.
В данном примере кода мы используем не все дополнительные поля, так как они занимают большую часть кода и не являются обязательными. Но если вы располагаете достаточной информацией о рецепте, чтобы заполнить дополнительные поля, рекомендуем воспользоваться ими.
Источник
Микроразметка кулинарного сайта. Комбинированный вариант: поля и функции
Приветствую! Предлагаю другой способ микроразметки рецептов на кулинарном сайте. Данный способ подходит для действующих сайтов с большим количеством записей.
- Добавляем произвольные поля
- Импорт полей
- Выводим поля
- Подключаем функции автоматической разметки
- Добавляем общую разметку
А теперь пройдемся по пунктам из видео более подробно…
Добавляем произвольные поля
Чтобы добавить произвольные поля я использовал в данном случае плагин Advanced Custom Fields.
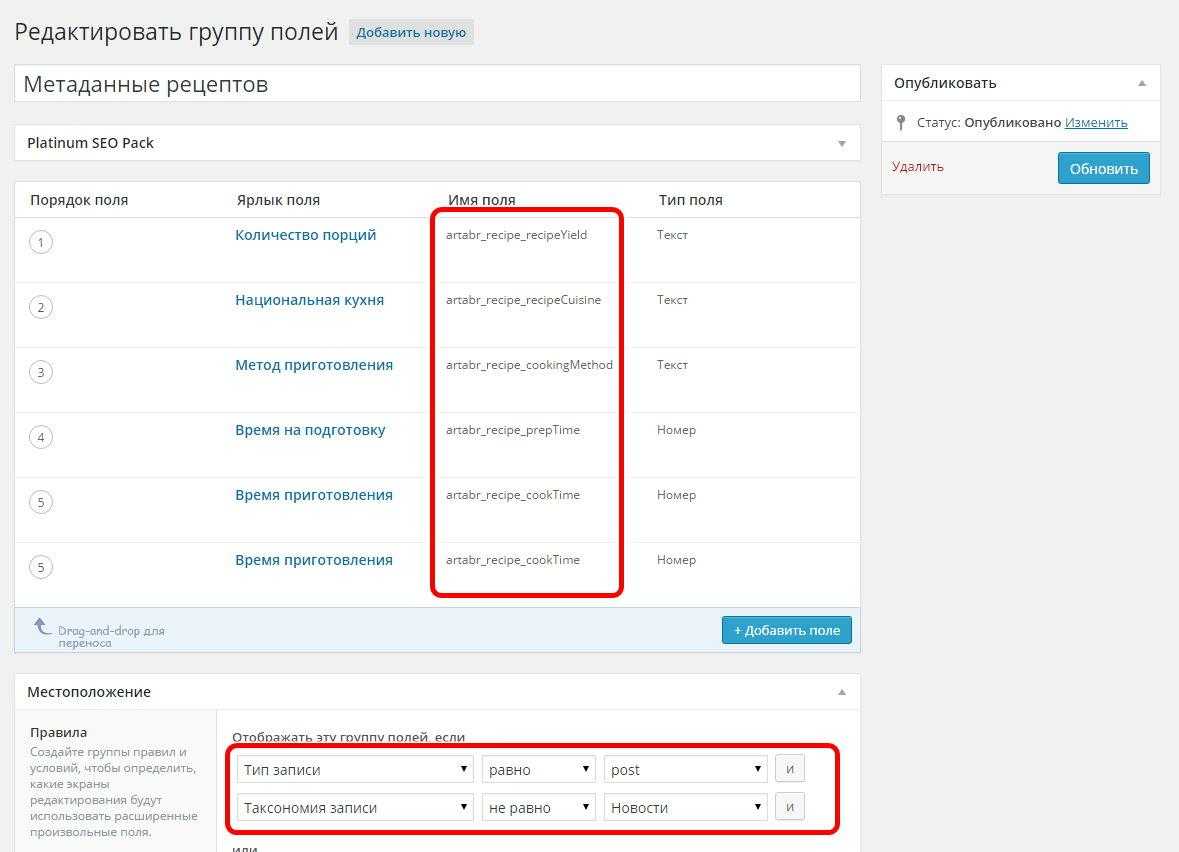
После установки плагина создавайте новую группу полей и уже в этой группе вам надо будет сделать 5 полей:
- Количество порций
- Национальная кухня
- Метод приготовления
- Время на подготовку
- Время приготовления
И обязательно привязать группу к типу записи post и рубрике, в которой нет рецептов. В моем случае это было рубрика Новости. В вашем может быть несколько таких рубрик, тогда указывайте их последовательно, нажимая кнопку И справа.
Импорт полей
Можно сделать проще.
Под кнопкой лежит файл .xml . В архиве. Скачивайте его и распаковывайте.
[download url=»https://wpruse.ru/wp-content/uploads/2015/09/advanced-custom-field-export.zip» title=»Файл импорта полей»]
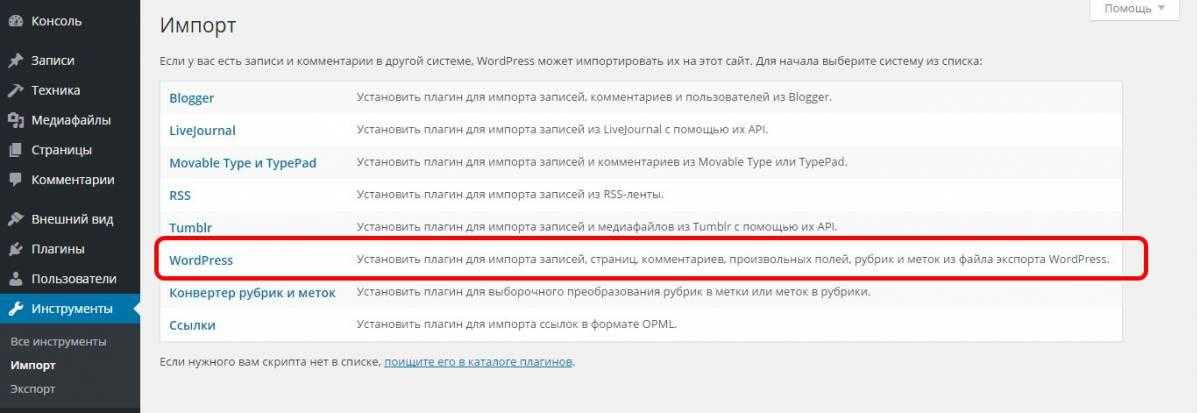
Потом идете Админпанель — Инструменты — Импорт
Устанавливаете плагин для импорта записей. И запускаете импорт
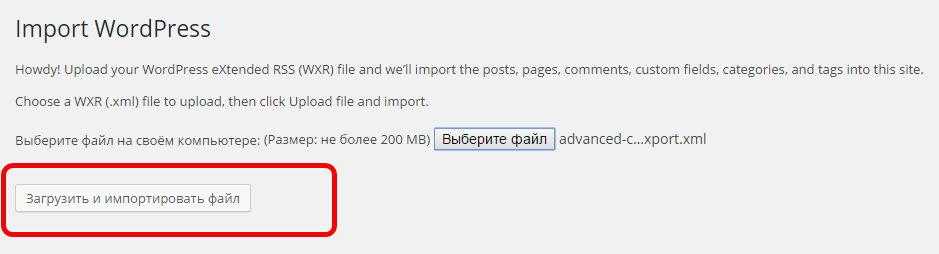
Указываете файл с полями и импортируете. Ваши поля готовы
Выводим поля
Итак. Поля сделали теперь их надо вывести. Для этого открываем файл single.php или тот файл который отвечает за вывод записи (см. видео выше) и в самом верху обозначаем переменные, в которые записываем значения наши полей
Дальше ищем нужное нам место в файле, для вывода значений наших полей. Как правило такие метаданные выводит сразу под заголовком, так что ищем функцию the_title и где-нибудь ниже выводим наши поля.
Можно использовать мой код
Весь код откомментирован. Если что не понятно, спрашиваем в комментариях.
Подключаем функции автоматической разметки
В файл functions.php добавляем несколько функций:
- Разметка изображений
- Разметка ингредиентов
- пересчет и разметка времени
Для тех, кто не любит ковыряться в кодах, предлагаю скачать простой плагин, который заменит все действия со вставкой в файл functions.php . Ну и сайт ваш не будет вываливаться в белый экран в случае какой-нибудь ошибки
[download url=»https://wpruse.ru/wp-content/uploads/2015/09/Recipe-Functions.zip» title=»Recipe Functions»]
Плагин устанавливается штатным образом…
Добавляем общую разметку
Ну что ж, поля есть, картинки разметили, ингредиенты то же. Осталось только разметить саму запись и сказать роботам, что это рецепт.
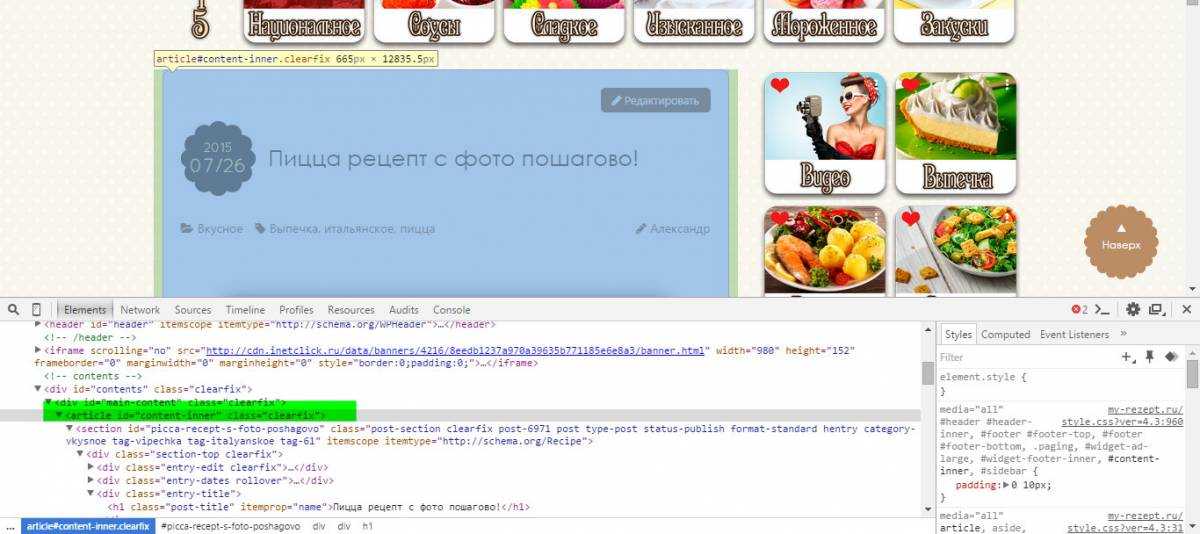
Для этого находим тег с которого начинается наша запись.
Чаще всего это тег article , но может различаться в зависимости от темы.
Так, нашли нужный тег и вместо него добавляем такой код
Ну вроде и все. Если есть вопросы, пишем в комментариях. И незабывем поддержать лайком
Источник
Schema.org своими руками: настраиваем микроразметку без программиста
Программисты сейчас обиделись, а не надо. Они же попробуют справиться без вас, а потом придут к вам же с просьбой починить все, что поломалось в процессе. Шутка. Почти.
Рассказываем о словаре и синтаксисе микроразметки, собрали несколько плагинов и инструментов для создания и проверки разметки, разобрали по шагам один из плагинов.
Рассказываем о том, зачем нужна разметка Schema.org, что она из себя представляет и как ее создавать без знания кода.
Зачем нужна микроразметка
Schema.org — стандарт семантической разметки данных, который помогает поисковикам лучше понимать данные, представленные на сайте. Например, с помощью разметки можно явно указать поисковым роботам, что на странице site.ru/product_page1 находится товар, и передать основные параметры: название, цену, артикул, производителя и т.д. На основе этих данных поисковики формируют расширенные сниппеты в поисковой выдаче.
Кроме Schema.org есть другие виды микроразметок. У них разные назначения, поэтому вкратце приведем свойства основных видов, чтобы не путать:
- Open Graph. Микроразметка Facebook, используется для настройки правильного отображения публикации в соцсетях при репосте статьи с вашего сайта (заголовок, описание, правильная картинка). Изначально разметка была создана для Facebook, сейчас поддерживается и другими соцсетями и мессенджерами (ВКонтакте, Твиттер, Телеграм и т.д.).
- Микроформаты. Разработка W3C, создан в 2007 году. Подходит для разметки товаров, отзывов, контактной информации и других видов контента. Раньше использовался более активно, сейчас имеет ряд недостатков, недостаточно быстро развивается и уступает Schema.org.
- Dublin Core. Этот словарь разметки используют библиотеки и музеи — позволяет описывать книги и музейные экспонаты.
Разница между словарем и синтаксисом
Словарь — это набор классов и свойств, которые описывают тип содержимого страницы и передают ключевую информацию. Словарь можно сравнить с языком — например, английским. Schema.org, Open Graph, Dublin Core — все это словари.
Синтаксис — это способ указания сущностей и свойств словаря в html-коде страниц сайтов. Если словарь — это английский язык, то синтаксис можно сравнить с латиницей.
Варианты синтаксиса, которые применяются для разметки Schema.org:
Подробнее о том, какой синтаксис лучше, поговорим чуть позже.
Чем различаются сайты с разметкой и без нее
Сайты с реализованной микроразметкой видно по сниппетам на странице поисковой выдачи. Вот пример: в выдаче два сниппета с одного и того же сайта, первый — с микроразметкой, второй — без нее.
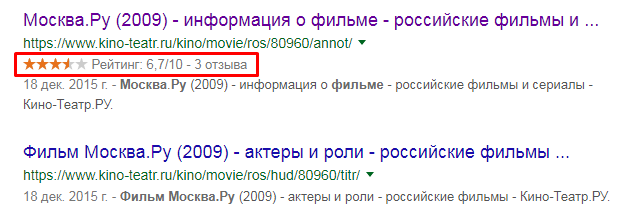
А так выглядит сниппет страницы с афишей кинофильмов, если на странице есть микроразметка:
С помощью микроразметки в сниппетах страниц товаров отображаются цены:
И еще один пример: в первом сниппете реализована микроразметка хлебных крошек, а во втором такой разметки нет:
Больше информации о разметке Schema.org, а также перечень поддерживаемых сущностей — в справке Яндекса.
А здесь — виды расширенных результатов поиска в Google (отображаются для сайтов с реализованной микроразметкой).
Что говорят поисковики
Яндекс и Google советуют вебмастерам и оптимизаторам внедрять микроразметку. Основная мотивация: внедрение микроразметки улучшает сниппет визуально, а также повышает качество поиска (поисковые роботы лучше понимают содержимое сайта, на страницах которого реализована семантическая разметка данных).
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку. (С разметкой тоже поможем).
Чем еще полезна микроразметка
Микроразметка выгодно выделяет ваш сниппет в поисковой выдаче на фоне конкурентов (если у них разметки нет или реализовано меньше фич). Даже если вы показались в выдаче ниже конкурентов, вы можете получить столько же кликов, а то и больше: ваш сниппет занимает больше места, содержит больше полезной информации для пользователя.
И тут срабатывает такая цепочка: привлекательный сниппет → больше пользователей кликают и переходят на сайт → улучшаются поведенческие факторы → вы ранжируетесь лучше и поднимаетесь в выдаче.
Также микроразметку используют собственные сервисы поисковиков — например, страница с реализованной разметкой может попасть в колдунщики на поисковой выдаче (при этом сам сайт не обязательно должен быть в ТОПе выдачи).
Словарь Schema.org
Словарь микроразметки состоит из сущностей (например, Продукт) и свойств, которые описывают параметры сущности (SKU, цена, наличие и т.д.).
Весь список сущностей и документация — на официальном сайте schema.org.
На скриншоте — часть сущностей (слева) и свойств сущности Thing (в правой части скриншота)
Рассказывать о всех сущностях не будем, приведем примеры самых популярных:
- Product — сущность, которая используется для разметки любого товара или услуги. Например, пара кроссовок, билет на концерт, аренда автомобиля и т.д. У сущности этого типа есть много свойств, которые позволяют передать больше информации о товаре/услуге: название, рейтинг, бренд, цвет, категорию, ширину, высоту, вес, SKU и т.д.
- Event (событие). Сущность для описания событий, происходящих в определенное время и в определенном месте: концерт, лекция, фестиваль и т.д. Также в Schema.org есть более специфичные типы сущностей Event для разных видов событий. Например, бизнес события (BusinessEvent), фестиваль (Festival), спортивное событие (SportsEvent).
- Recipe — для разметки рецептов. С помощью свойств сущности можно разметить время приготовления, калорийность, перечень ингредиентов, пошаговую инструкцию.
- Review (отзывы). Свойства сущности — рейтинг и «тело» отзыва.
Оптимальный синтаксис
Мы уже упоминали о том, что для Schema.org подходят четыре вида синтаксиса:
Первые три имеют ряд недостатков и теряют популярность, а последний (JSON-LD) — используется все чаще.
Google рекомендует использовать именно JSON-LD — он более простой и компактный, в отличие от RDFa, микроформатов и других синтаксисов.
Но есть проблема: Яндекс пока не поддерживает синтаксис JSON-LD на поиске (хотя использует его в Яндекс.Почте). Поэтому, если вы продвигаетесь в Рунете (а скорей всего так и есть), вам этот синтаксис нет смысла использовать. В таком случае ваш выбор — микроданные или RDFa (микроформаты тоже вариант, но их используют не так часто — этот синтаксис имеет ряд ограничений и устарел по сравнению с другими стандартами).
Если ваш продукт или бизнес направлен на западный сегмент интернета и Google для вас в приоритете — используйте JSON-LD.
JSON-LD
Теперь о деталях. Поговорим о том, как выглядит синтаксис и какие правила в нем действуют.
JSON-LD в базовом виде выглядит так:
Эта конструкция — своего рода каркас, который всегда есть по умолчанию (как теги , и в структуре любой html-страницы). Внутри каркаса размещается непосредственно код микроразметки, который содержит необходимые данные: сущность, свойства и их значения.
Вот как выглядит разметка
Обратите внимание! Наличие микроразметки не гарантирует того, что в поиске будет выводиться расширенный сниппет со всеми данными, указанными в разметке. Тем не менее, поисковые роботы все равно будут учитывать переданные данные и смогут лучше понимать содержимое страницы.
Как делать разметку JSON-LD
Ручная разметка в JSON-LD (да и в любом другом синтаксисе) — рутинная задача, отнимает много времени и всегда остается риск допустить ошибку. Упростить задачу можно с помощью генераторов JSON-LD, вот несколько популярных:
- technicalseo.com — простой генератор, в котором можно разметить наиболее часто используемые сущности (Статья, Хлебные крошки, Событие, FAQ-страница, Товар и т.д.). Выберите нужную сущность из выпадающего списка и укажите нужные значения свойств.
Проверка валидности разметки
При создании микроразметки важно, чтобы синтаксис был правильным и без ошибок. Даже если вы генерируете JSON-LD с помощью специальных плагинов или сервисов, не спешите загружать код на сайт, сначала проверьте его на валидность.
Для проверки кода используйте валидаторы от поисковиков:
Куда вставлять JSON-LD?
Если код валиден (валидатор не нашел ошибок) — можете смело добавлять разметку на сайт. Для этого код нужно вставить между тегами и на целевой странице.
Микроданные
В микроданных используется язык разметке HTML (в JSON-LD — JavaScript). Работать с этим синтаксисом сложнее — код разметки нужно прописывать в теле контента.
В основе микроданных — три атрибута:
- itemscope — указывает, что в блоке (
Вот как это выглядит:
Прописывать такой код вручную — довольно трудоемкая и рутинная задача.
Сервисы для генерации микроданных
Хорошая новость в том, что для микроданных также существуют специальные сервисы-генераторы:
- webcode.tools — бесплатный генератор, для разметки доступно 14 сущностей. В сервисе также можно создавать разметку в синтаксисе JSON-LD;
Сгенерируйте код и проверьте его на наличие ошибок (теми же сервисами).
Внедряем микроразметку самостоятельно и без знания кода
Покажем вам простой способ, как быстро и без единой строчки кода подключить микроразметку.
Автоматическая разметка страниц с помощью Маркера данных
Google разработал специальный инструмент для максимально простого внедрения микроразметки — Маркер данных.
Чем удобен инструмент:
- не нужно писать код или пользоваться генераторами, не нужно проверять валидность разметки;
- вы размечаете одну страницу, а Google автоматически реализует разметку для всех страниц сайта этого типа (например, для всех товаров).
Как пользоваться
Переходим в Маркер данных и выбираем подтвержденный ресурс;
Роботы Google просканируют страницы сайта и учтут заданную микроразметку.
Как изменить или убрать микроразметку
Когда робот Google снова просканирует страницы сайта, разметка перестанет учитываться и в поисковой выдаче будут отображаться обычные сниппеты.
Обратите внимание! Маркер передает данные только для робота Google. Если вы продвигаетесь в Яндексе, вам все равно придется добавлять код микроразметки на страницы. К счастью, для этого по-прежнему не обязательно знание кода.
Сайт на CMS? Используйте плагины
Рассмотрим самую популярную CMS в Рунете — Вордпресс. Для Вордпресс есть несколько решений, которые помогут просто и быстро внедрить микроразметку. Вот обзор плагинов, подходящих для этой задачи:
- Schema — All In One Schema Rich Snippets. Бесплатный плагин, размечает данные в формате микроданных (подойдет при продвижении в Яндексе, так как вы не можете использовать JSON-LD). Плагин подойдет для разметки товаров, отзывов, кулинарных рецептов, событий и еще нескольких часто используемых видов контента.
Настройка микроразметки в плагине Schema: пошаговая инструкция
Установите плагин и кликните по разделу Schema, который появится в боковом меню админпанели. Перейдите в раздел Settings → General. Выберите тип сайта и загрузите логотип.
Сохраните изменения и перейдите на вторую вкладку — Knowledge Graph. Здесь вам нужно указать, кого представляет сайт — выберите Person, если это личный сайт, или Organization (если продвигаете сайт компании).
Перейдите на вкладку Schemas. Выберите из выпадающих списков страницы «О себе» и «Контакты». Если хотите подключить разметку хедера и футера, хлебных крошек и других элементов страниц сайта — поставьте галочки напротив соответствующих параметров.
Также можно настроить автоматическое удаление микроразметки, если будет удален плагин Schema. Для этого перейдите на вкладку Advanced и поставьте галочку напротив «Delete Data on Uninstall».
Сохраните изменения. Проверьте исходный код страниц сайта — в разделе . появится код микроразметки в формате JSON-LD.
Попробуйте проверить разметку в валидаторе Google (на всякий случай). Плагин работает корректно, поэтому ошибок не должно быть — смело загружайте код на сайт.
Примерно так же строится работа с другими плагинами для Вордпресс. Главное преимущество — вам не нужно разбираться в синтаксисе и прописывать все параметры вручную.
Выжимка
Если у вас сайт на Вордпресс — поставьте плагины для микроразметки и используйте их. Если сайт на другой CMS — поищите аналоги, скорей всего они есть и вам не нужно будет прописывать микроразметку вручную.
Источник