- Микроразметка рецептов при помощи произвольных полей
- Введение
- Исходные данные
- Добавляем произвольные поля
- Внесение данных в поля
- Вывод полей на странице записи
- Выводим текстовые поля
- Выводим загруженные картинки
- Выводим циклы
- Выводим время подготовки и время приготовления
- Пересчет времени из минут в часы
- Подсчет общего времени
- Внедряем микроразметку
- Нужные сущности схемы Recipe
- Места для расстановки
- Микроразметка даты и времени
- «Финт ушами» для микроразметки даты
- Функции конвертирования времени в формат ISO8601
- Вывод функций времени на странице рецепта
- Заключение и нужные ссылки
- Кулинарный шаблон WordPress
- Шаблон кулинарного сайта WordPress
- SEO оптимизация
- 30+ кулинарных шаблонов для сайта/блога WordPress 2021 года
- Подборка из 30 шаблонов WordPress для кулинарных блога/сайта, рецептов, школы, курсов
- 1. Cook It — русский шаблон
- 2. Bridge
- 3. Soledad
- 4. Neptune
- 5. Gillion
- 6. Newspaper
- 7. Jannah News
- 8. Tasty Food
- 9. SocialChef
- 10. Vlog
- 11. Jupiter
- 12. Food Recipes
- 13. Talisa
- 14. Sprout & Spoon
- 15. TinySalt
- 16. Kruton
- 17. The Voux
- 18. Florentine
- 19. Look
- 20. Kale
- 21. KALLYAS
- 22. Noemi
- 23. Basil
- 24. Foodbook
- 25. Rosaleen
- 26. Pluto
- 27. Cookiteer
- 28. Alanzo
Микроразметка рецептов при помощи произвольных полей
Если вы хотите получить красивый сниппет в выдаче: с фото готового блюда, ингредиентами и т.д. то микроразметку внедрять надо. Другой момент, как это сделать и на каком сайте?
- Введение
- Исходные данные
- Добавляем произвольные поля
- Внесение данных в поля
- Вывод полей на странице записи
- Выводим текстовые поля
- Выводим загруженные картинки
- Выводим циклы
- Выводим время подготовки и время приготовления
- Внедряем микроразметку
- Нужные сущности схемы Recipe
- Места для расстановки
- Микроразметка даты и времени
- Заключение и нужные ссылки
- Документация и ссылки
Введение
Ну понятно, что мы говорим про кулинарный сайт, но здесь другие критерии. Сайт может быть:
- вновь созданным;
- действующим с кучей статей.
Отсюда и надо плясать, при внедрении микроразметки и применении одного из способов. А способов может быть несколько, опять же при соблюдении вышеуказанных условий:
1. Если сайт действующий:
- вручную вводить нужные сущности при редактировании рецепта
- использовать специальные функции (можно почитать здесь)
- использовать плагин, который формирует что-то вроде карточки рецепта (например, плагин Easy Recipe)
- использовать произвольные поля, правда при этом придется все статьи переделывать.
Оптимальный способ, если у вас действующий сайт: использовать специальные функции.
2. Если сайт новый и вы только начали его заполнять
- можно использовать плагины с произвольными записями (например, плагин плагин Recipe Hero) — это когда создается отдельный вид записей и с помощью него заполняются все рецепты
- можно использовать произвольные поля, для чего создается одна большая рубрика «Рецепты» и к записям в этой рубрике привязываются нужные произвольные поля
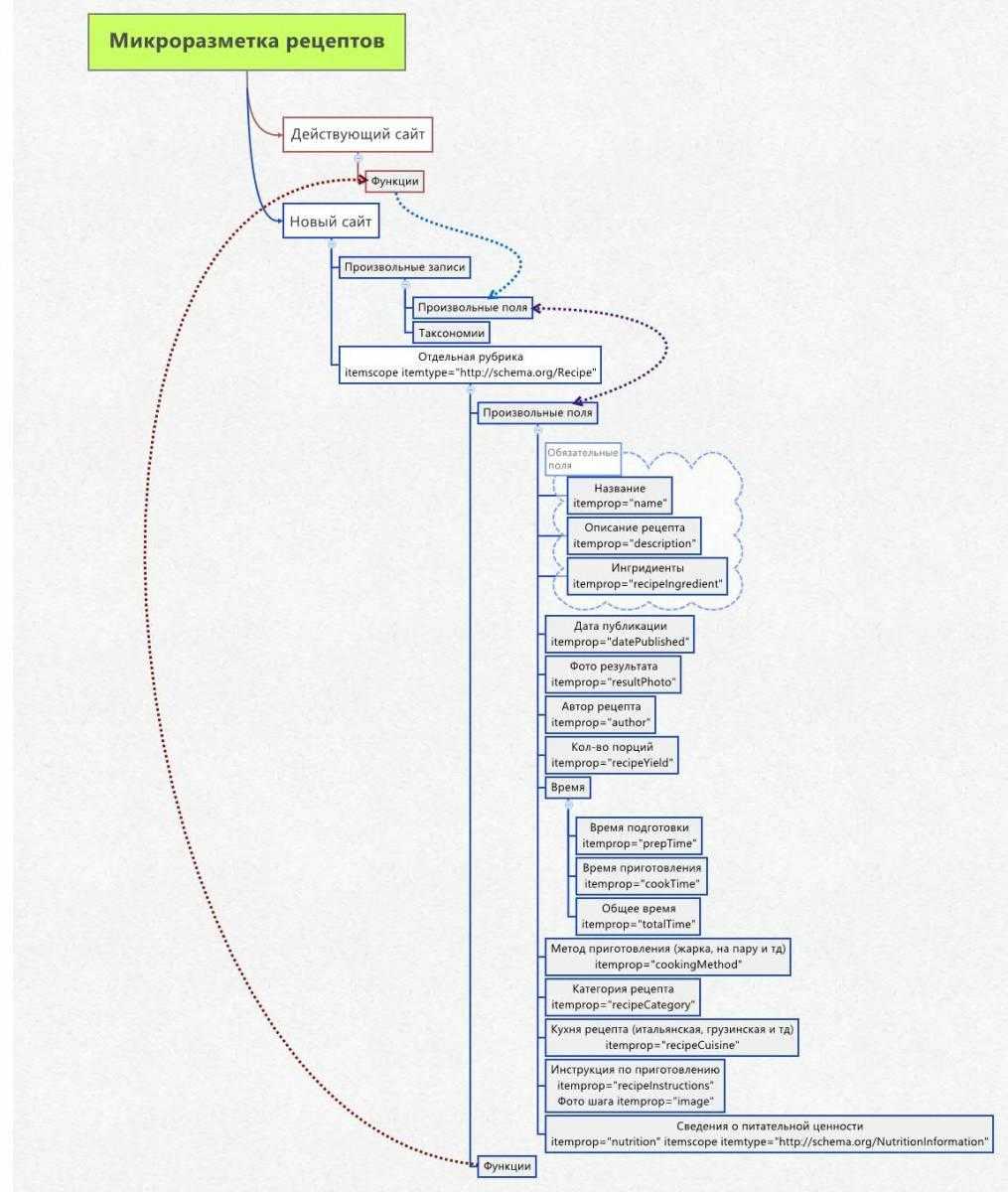
В итоге, у меня получалась вот такая схемка для внедрения микроразметки рецептов через произвольные поля
Вот с помощью произвольных полей и будет внедряться микроразметка рецептов. Более подробно в видео
Исходные данные
- Подопытный сайт: MamaCooks.ru
- Используемая тема: Selfie (обзор темы)
Добавляем произвольные поля
Для прикручивания произвольных полей используется плагин Custom Field Suite. Процедура не сложная, делаем все по видео:
Плагин позволяет импортировать нужные поля, так что можете просто скопировать нижеуказанный код в нужное поле плагина
Внесение данных в поля
Поля созданы, теперь для наглядности надо их заполнить
Вывод полей на странице записи
Всего получилось три вида произвольных полей:
При использовании имен наших созданных полей, это будет выглядеть так:
Выводим текстовые поля
Объявляем переменную и присваиваем ей значение нужного текстового поля (можно не задавать переменные, просто с ними удобнее)
Теперь выводим ее в нужном месте, файла single.php
По аналогии выводим другие текстовые поля.
Выводим загруженные картинки
Здесь все просто. При загрузке картинки нам возвращают на нее ссылку, остается только вывести ее в теге img . Для вывода нашей картинки с ингредиентами, вывод полей будет выглядеть так:
Выводим циклы
В нашем случае при помощи циклов выводятся ингредиенты и инструкция по приготовлению. Вообще, любое поле типа «цикл (loop)» можно вывести с помощью перебора. В нашем случае, вывод ингредиентов будет происходить так:
Чтобы все было красиво, добавляем нужные html-теги. Я обычно использую маркированный список:
Цикл инструкции по приготовлению создается аналогично, только еще добавляем вывод картинки шага:
Переменная $i — просто счетчик, чтобы считать шаги. В итоге получаем: шаг 1, шаг 2 и т.д.
Выводим время подготовки и время приготовления
Если вы внимательно смотрели третью серию, то знаете, что время надо указывать в минутах. Ну а чтобы эти минуты преобразовать в штатный формат — часы-минуты используем такие функции:
Пересчет времени из минут в часы
Подсчет общего времени
Функции добавляем в файл functions.php и теперь надо полученные значения вывести на странице рецепта
Внедряем микроразметку
Внедрение микроразметки очень похоже на расстановку тегов. Требуется только расставить нужные теги (по другому — сущности) в нужных местах…
Единственный момент — это необходимо написать условие для вывода записей относящихся к разным рубрикам:
- для рецептов должно выводиться itemscope itemtype=»http://schema.org/Recipe»
- для остальных записей itemscope itemtype=»http://schema.org/Article»
Выглядит это примерно так
Нужные сущности схемы Recipe
Места для расстановки
Микроразметка даты и времени
«Финт ушами» для микроразметки даты
Для микроразметки даты лучше использовать финт ушами и применять скрытый тег.
Подставлять его надо рядом с функцией вывода даты
Функции конвертирования времени в формат ISO8601
Для пересчета времени используются похожие функции, что были описаны выше
Функция конвертирования минут в часы для микроразметки
Пересчет времени подготовки
Конвертирование времени приготовления
Пересчет общего времени
Вывод функций времени на странице рецепта
Результаты данных функций следует выводить в теге meta . Что не даст дублировать контент на странице рецепта. Примерно так
Время подготовки
Время приготовления
Общее время
Заключение и нужные ссылки
Источник
Кулинарный шаблон WordPress
Просмотров: 1 036
Привет, друзья и читатели, лучшего блога в рунете! На связи снова я, Сергей. Если вы не знаете какую тему выбрать для своего нового проекта, тогда я вам подскажу — смело выбирайте кулинарию. Как раз для этой ниши есть отличный кулинарный шаблон WordPress. Тема кулинарных рецептов очень обширная, имеет огромное число поисковых запросов, по которым всегда можно попасть на первую страницу в поисковой выдаче, то есть, в топ — 10. Правда сайтов с рецептами в рунете хоть пруд пруди, конкуренция огромная, но и эта проблема решаема.
Главное это — правильно подобрать домен, название сайта и конечно, найти нужную специальный кулинарный шаблон WordPress. Я лично искал и бесплатные темы на официальном сайте WP, и платные в буржунете, но ничего хорошего так и не нашёл. Единственную платную русскую тему ВордПресс, специально созданную для кулинарного сайта еле, еле недавно нашёл. Вот и хочу сегодня познакомить вас с отличным шаблоном для кулинарных рецептов — кулинарная тема WordPress Cook It.
Шаблон кулинарного сайта WordPress
Тема адресована всем, кто ищет отличную кулинарную тему/шаблон WordPress для размещения рецептов.
Данная тема для рецептов создана специально для кулинарии и называется она — Cook It
Тема для сайта на вордпресс Cook It это — мощная кулинарная тема, удобное наполнение ингредиентов и шагов, видео-рецепты, грамотное SEO, микроразметка рецептов, продуманная структура, встроенная реклама, блоки внимания, свои виджеты и т. д.
- Отдельные поля для ингредиентов и шагов;
- Легко поменять местами — просто перетащите;
- Возможность разбить ингредиенты на группы;
- Загружайте картинки в 1 клик;
- Автоматическая микроразметка.
Вам не нужно устанавливать лишние плагины, в теме уже есть:
- Форма обратной связи;
- HTML карта сайта;
- Содержание постов;
- Рейтинг записей с микроразметкой;
- Сокрытие внешних ссылок через JS;
- Блоки внимания;
- Спойлер.
Встроенная реклама для заработка на сайте:
- 7 рекламных позиций
- Перед контентом, после, посередине, после абзацев и т.д.
- Отдельная реклама для мобильного
- Отключение рекламы в отдельных записях
- Возможность показывать только для старых записей
При использовании этой темы, на сайте можно публиковать не только рецепты, но и обычные посты (создав для них отдельную категорию). Код страниц рецептов размечен микроразметкой для рецептов. Это нужно для того, чтобы рецепты индексировались поисковыми системами именно, как рецепты, а не просто статьи.
Самое главное: рецепты индексируются намного лучше обычных постов. Микроразметка, также, нужна для того, чтобы в выдаче ПС ваши рецепты отображались с картинками этапов приготовления блюда. Тема полностью поддерживает микроразметку schema.org, при этом для рецептов отдельная своя разметка.
Оптимизация темы выполнена с учетом рекомендаций специалиста по оптимизации и продвижению сайтов в поисковых системах.
SEO оптимизация
Правильный заголовок H1 на главной
Заголовок H1 на главной размещается в логотипе (название сайта) или в дополнительном текстовом блоке, который можно задать из админки.
Правильные H1-H6 заголовки
Заголовки H1-H6 только в статьях, ни в виджетах, ни в комментариях, ни в пагинации, как это обычно бывает — их нет. Только в тексте статьи.
В коде идет сначала основной блок с контентом, только потом сайдбар. В любом расположении сайдбара, даже когда он слева.
Произвольный H1 для рубрик
Вы можете задать правильный SEO заголовок для продвижения рубрик (и любых таксономий), вне зависимости от того, как называется рубрика.
Правильное описание для рубрик
Описание для рубрик (и любых таксономий) выводится только на первой странице. При наличии пагинации текст не дублируется на страницах пагинации.
Со страниц нет ссылок на саму себя
Из меню удалены ссылки на текущую открытую страницу, что помогает избежать ссылок со страницы на эту же страницу.
Закрытые от индексации ссылки
Любую внешнюю ссылку можно в 1 клик закрыть через JavaScript от индексации. Сама ссылка кодируется через base64, а внешне от обычно не отличается.
Ваш сайт будет легко продвигать, SEO аудит уже сделан, отсутствие SEO ошибок. Сайт хорошо отображается на всех устройствах: на ПК, на планшетах, на телефонах.
Товарищи, более подробно о теме, вы можете почитать на сайте. разработчика, а так же вы найдете на ресурсе дополнительно: тему Root, JournalX и другие, а также супер SEO плагин.
А я на этом с вами прощаюсь, не надолго. До встречи. Удачи вам.
Источник
30+ кулинарных шаблонов для сайта/блога WordPress 2021 года
Популярные опции, без которых трудно представить современный сайт о еде — возможность добавления контента пользователями, интерактивные действия с карточками рецептов — уже включены в темы WordPress категории «Еда».
Разнообразие предложений на Themeforest гарантирует, что каждый foodie энтузиаст найдет шаблон сайта кулинарных рецептов под конкретный проект: персональный кулинарный блог, профессиональное сообщество поваров или интернет-магазин, продающий поваренные книги и кухонные принадлежности.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest . Другие подборки можете посмотреть по ссылке.
Подборка из 30 шаблонов WordPress для кулинарных блога/сайта, рецептов, школы, курсов
1. Cook It — русский шаблон
Стоит довериться Cook It, и можно считать его как минимум одним из лучших, если не самым лучшим русским кулинарным шаблоном для WordPress. Его разработчики русские ребята — команда WPShop и шаблон полностью адаптирован для российских вебмастеров.
- Простота добавления контента. Размещать новые рецепты настолько легко, что даже абсолютные новички блогеры разберутся сходу. Для ингредиентов и этапов приготовления выделены 2 формы с полями: создавайте новые пункты, заполняйте поля и загружайте фото в один клик. Столбцы имеют заголовки, а ряды можно менять местами.
- Качественная внутренняя поисковая оптимизация: проверка наличия и правильности размещения тегов h1-h6, возможность использования seo заголовков, автоматическое проставление микроразметки, отсутствие дублей на страницах с пагинацией, смещение сайдбара под основной контент в коде, отсутствие ссылки со страницы на саму себя и закрытие ссылок от индексации.
- Доступность востребованных функций без сторонних плагинов: html версия карты сайта, рейтинг статей, спойлеры, форма обратной связи, секции для привлечения внимания, кнопка «Наверх».
- Интегрированные рекламные блоки. В шаблоне выделено 7 локаций под рекламные баннеры, в том числе в теле контента. При этом вы сами решаете, в каких статьях показывать баннеры, а в каких скрывать. Для мобильной версии можно настроить отдельный вывод рекламы.
- Протестированный адаптивный дизайн. Создатели темы придерживаются концепции mobile first, вы можете быть уверены в абсолютной адаптивности медиа контента. Шаблон проверялся на всех современных мобильных устройствах, которые заслуживают внимания как источники трафика.
- Гибкие настройки дизайна. Просмотр изменений в live кастомайзере, индивидуальная настройка вывода сайдбара для внутренних и стартовой страниц, 3 шаблона для списка постов, мощный виджет показа превью статей.

Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor» , где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Bridge
Креативная многофункциональная тема-бестселлер с впечатляющей коллекцией демо — 372+ сайта, есть из его выбрать. Для тематики «Еда» подойдут демо Recipes Book и блог о здоровой пище Picky Eating – оба применяют лучшие практики веб-дизайна 2021 года и выглядят ультрасовременно. Шаблон адаптивен, retina и seo оптимизирован, настроен на интеграцию с соц.сетями, применяет ajax и css3 анимацию. Популярные плагины, с которыми работает Bridge – Visual Composer, LayerSlider, Slider Revolution, Timetable.
3. Soledad
Шаблон для создания разноформатных блогов, чемпион ниши по продажам в 2017 году. Тем, кто присматривает кулинарный сайт шаблон, купить Newspaper захочется уже из-за наличия высококачественных тематических демо: «Soledad Food» — блог о еде и «Foodies» — портал для гурманов, дополненный интернет-магазином. Оба демо используют в оформлении светлый фон, который делает сайт ярким и переключает внимание на фото, приложенные к рецептам.
4. Neptune
Кулинарный шаблон WordPress для сайта с рецептами или персонального блога повара. Позволяет организовать интернет-сообщество, в котором люди, объединенные интересом к приготовлению различных блюд, смогут просматривать и комментировать рецепты, загруженные другими пользователями, и публиковать свои. С особым вниманием создатели темы подошли к карточкам с инструкциями по приготовлению, добавив в них поиск по ингредиентам и ряд других полезных опций.
5. Gillion
Мультиконцептуальный темплейт для сайтов, построенных на основе публикаций. У Gillian имеются демо шаблоны WordPress кулинария, один из них — «Gillion Foodie». Это яркий блог для гурманов, на котором нашли применение такие элементы, как: слайдер рекомендуемых рецептов, поиск по хэштегам, карточка автора, поля для размещения рекламы.
6. Newspaper
Новостной темплейт, относящийся к классу «Премиум шаблоны». Демо «Food Recipes» является отличным подтверждением того, что шаблон можно использовать для кулинарного блога. Автор такого блога сможет распределять рецепты по категориям, добавлять видео инструкции для рецептов, транслировать на главную свой instagram фид, давать ссылки на все профили блога в соцсетях.
7. Jannah News
AMP BuddyPress тема, ее профиль — новостные сайты, онлайн журналы/газеты. Демо Jannah Foods — наглядный пример того, что, добавив элементы, которые используют современные шаблоны кулинарных сайтов: видео инструкции, различные фиды и слайдеры с рекомендуемыми публикациями, теги ингредиентов, структурированные карточки с описанием рецептов, можно создать на Jannah News портал или блог о еде.
8. Tasty Food
Блоговый WordPress темплейт, предназначенный к применению в тематике «Еда/Рецепты». Подходит для создания блога на русском — шаблон подготовлен к переводу и содержит .POT файл. Пользуясь подборкой позиций для размещения рекламных баннеров, предоставляемой Tasty Food, можно ускорить монетизацию сайта.
9. SocialChef
Тема для веб-ресурса формата социальной сети по обмену рецептами и секретами приготовления разных блюд. Помимо «вкусного» дизайна с тематической графикой и поддержки функционала загрузки пользовательского контента, в SocialChef присутствуют опции для формирования сообщества: форум, профили пользователей, группы, новостная лента.
10. Vlog
WordPress шаблон для «умного» видео блогинга, размещения туториалов или вирусного контента, который также подходит под онлайн журналы со сложной структурой. Учитывая намечающиеся тенденции 2021 года, тема делает акцент на видео контенте и способна работать с YouTube, Dailymotion, Vimeo. Vlog — идеальный выбор под сайты кулинарных видео курсов.
11. Jupiter
В мультиподборке есть прекрасный вариант для кулинарных ресурсов, а в нем:
- эффектный дизайн в необычной стилистике;
- готовые элементы векторной графики, которые входят в стоимость;
- подготовлены карточки для рецептов блюд, можно оценить их по качеству.
Темплейт выглядит профессионально, стильно.
12. Food Recipes
«Аппетитная» тема для сайтов, связанных с кулинарией. Последнее обновление шаблона выпущено в октябре 2017, теперь он имеет полноценный «отзывчивый» дизайн, 4 цветовых скина, 5 вариантов слайдеров, 10 кастомных виджетов. С Food Recipes пользователи вправе пополнять сайт рецептами, загружая их через фронтенд интерфейс.
13. Talisa
Адаптивный Retina ready шаблон для онлайн каталога рецептов, готовый к переводу на любой язык. Помимо опций, которые обычно предлагают шаблоны сайтов еда, Talisa укомплектован файлом с подробным описанием настроек, а также функционалом добавления постов в избранное и формами загрузки рецептов.
14. Sprout & Spoon
Темплейт, способный удовлетворить гурманские вкусы блогеров, пишущих о еде. Sprout & Spoon предоставляет в распоряжения покупателя: полностью кастомизируемую главную страницу, притягивающие взгляд промо виджеты, множество раскладок для каталога/отдельных страниц с рецептами, интеграцию instagram фида.
15. TinySalt
Красивый шаблон с двенадцатью готовых лендингами, каждый из которых можно будет перенастроить по собственному вкусу. Также предложены подготовленные таблицы, карточки кулинарных рецептов, более трехсот опций темы и более тридцати – для блога. Предустановлен специальный плагин для рецептов WP Recipe Maker.
16. Kruton
Симпатичный дизайн дополняется поддержкой большинства известных плагинов, которые помогут осуществить тонкую настройку и детальную кастомизацию под нужды любого кулинарного сайта. Отличный вариант для кулинарных курсов и онлайн обучения.
17. The Voux
Темплейт для онлайн журналов, поддерживающий систему репостинга в социальные сети. Страницы демо «The Foodies», оформленные в светлой цветовой гамме, включают: красиво стилизованную секцию блюд меню, джамботрон слайдер с параллакс, карусель из последних публикаций, pinterest виджет, блоки под размещение рекламы.
18. Florentine
Шаблон сайта WordPress для кулинарных рецептов в формате публикаций. Добиться желаемого дизайна сайта на Florentine помогут 19 модулей, которые можно миксовать и использовать повторно. Особенность демо блога «Meridian Recipes» — мега футер с резюме, ссылками на профили проекта в соцсетях, формой подписки, списками популярных рецептов и тегов.
19. Look
Художественно оформленная тема для новостных сайтов и журналов. Демо с названием «Food» раскрывает потенциал шаблона в качестве основы блога о еде. В нем используется нейтральный белый фон, что позволяет уникальным авторским фото взять основную декоративную функцию на себя.
20. Kale
Принадлежащий категории «Рецепты» WordPress темплейт, который обещает помочь в создании идеального блога о еде. Преимущества Kale: великолепная типографика, акцент на используемых фото, продуманная раскладка для демонстрации контента, поддержка формата видео публикаций, возможность добавить карусель из фида instagram.
21. KALLYAS
Универсальный eCommerce шаблон, позволяющий сделать качественный сайт для любой ниши. Его демо Chef представляет собой лендинг ресторана органической еды. Секции, которыми располагает данный шаблон WordPress: «Доставка еды», «Блюдо дня», «О нас», «Проводимые мероприятия», рекламный джамботрон, меню с ценами, часы работы, карта, email подписка на скидки.
22. Noemi
Блоговый шаблон WordPress для лайфстайл и фэшн проектов. У Noemi 10 схем размещения элементов и 6 демо блогов. Демо сайт с рецептами оформлен в светлых оттенках, ко всем изображениям применяется наложение полупрозрачных слоев. Новые рецепты выводятся на домашнюю страницу в виде баннеров и списком. Каждый рецепт можно прокомментировать и поделиться им в twitter, pinterest и facebook. Ближе к футеру встроен instagram виджет, он также дублируется в сайдбаре внутренних страниц. В футер добавлена кнопка возврата к верхней части сайта. Тема допускает размещение 8 типов постов: с фото, слайдером, аудио, видео с 5 хостингов. Этапы приготовления блюда оформлены в виде вертикального меню-«аккордеона».
23. Basil
Современная и функциональная Вордпресс theme с огромным акцентом на внешнюю презентацию. Вы можете использовать ее для сайта кулинарных курсов или воркшопа, сайтов с рецептами, блогов о еде и eCommerce площадок. Тема полностью адаптивна, работает с Visual Composer и применяет уникальные шорткоды. WPML совместимость обеспечивает поддержку нескольких языковых версий сайта с легким переключением между ними. Все изображения шаблона настроены под retina, за добавление слайдеров отвечают плагины Swiper и Revolution. В шаблон включен расширенный набор функций для блога с рецептами.
24. Foodbook
Кулинарная тема WordPress от создателя популярных тем и плагинов TouchSize. Она подойдет для сообщества по обмену рецептами, блога о еде, сайта ресторана. Функционал сообщества можно протестировать в режиме гостевого доступа. FoodBook удостоилась высоких оценок от Google, сервисов GTMetrix и Pingdom Performance. Шаблон применяет опцию ленивой загрузки изображений, за счет чего страницы грузятся молниеносно. Виджет поиска использует расширенные фильтры, упрощая нахождение контента. В карточки рецептов добавлена привлекающая внимания анимация. Предусмотрен front-end функционал добавления рецептов.
25. Rosaleen
В шаблоне много демо, которые рассчитаны на все, что связано со здоровым питанием, образом жизни и т.д. Разработчики предлагают сделать актуальный ресурс о еде, возможности выкладывать статьи с различным контентом, вплоть до стримингового видео дополняются WooCommerce-совместимостью для онлайн-магазина.
26. Pluto
Тема WordPress для персонального блога с минималистским дизайном и Masonry раскладкой. Разработчики предоставляют возможность тестирования полной версии темы перед покупкой. Pluto располагает такими опциями, как защита фото от копирования, готовые секции для рекламы, перемещение основного меню и сайдбара. Блог на шаблоне будет поддерживать публикации в 8 форматах. Ссылка на мобильную версию контента может быть представлена в QR коде. Уникальный режим для чтения позволяет отключить лишние элементы, оставив лишь текст и кнопки для репостинга. В теме реализован функционал для регистрации пользователей, логина, обмена сообщениями, публикации постов, подписки на обновления других пользователей.
27. Cookiteer
Главное тематическое преимущество — это специализированный WP Recipe Maker, практически автоматизирующий добавление рецептов в виде готовых карточек блюд, можно размещать ингредиенты, калорийность, порядок действий, фото и видео, которые относятся к данному блюду. Заполнение сайта будет очень простым.
28. Alanzo
Элегантный адаптивный шаблон, ориентированный на кейтеринг бизнес, также подойдет для персонального сайта шеф повара, сайтов кафе и ресторанов. С Alanzo вы красиво оформите меню — благодаря встроенному макету постов «Блюда» вам доступны готовые стили для категорий, рецептов, информации о пищевой ценности. Тема применяет фоны parallax, мега и sticky меню, иконочный шрифт Fontello, Google шрифты, интерактивный ajax поиск, поддерживает мультиязычность и оптимизирована под ретину. В каждом демо задействованы уникальные опции темы.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
Источник